“Los patrones de diseño son soluciones de diseño que han sido usados antes y se sabe que funcionan. Estos patrones pueden ser complejos, como las navegaciones o compras; o sencillas, como los formularios e imágenes destacadas”.
Así nos introducimos en este artículo traducido y adaptado de Devbridge Group por Luiggi Santa María de Staff Digital.
A lo largo del tiempo, los profesionales del diseño de páginas web se han preocupado porque los patrones de diseño están empezando a opacar su creatividad como diseñadores web. Es mucho más fácil poner en práctica una solución que se sabe que funciona a intentar empezar desde cero. Benjie Moss, de la agencia de diseño WebDesigner Depot, compara el uso de patrones de diseño a la pintura por números. Cuando los patrones se usan ciegamente, sí, se convierten en un poco fáciles. Los patrones de diseño tienen la finalidad de ser usados más como una guía de uso o un plan de acción que como una solución única para el mismo problema, una y otra vez.

Entonces, ¿cuándo y dónde está bien romper los patrones?
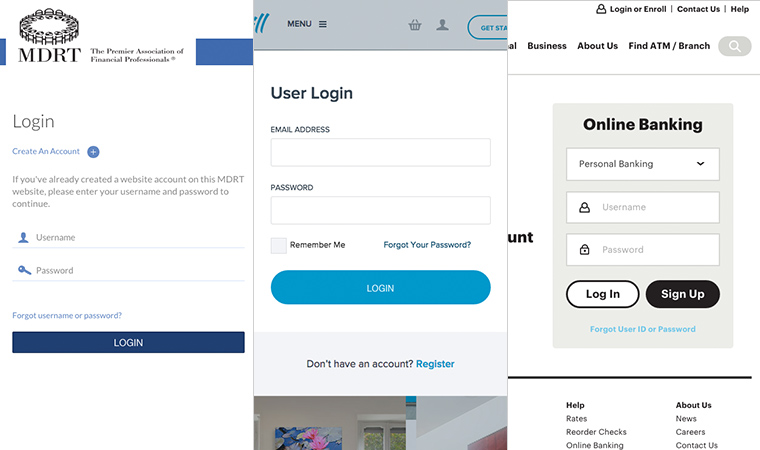
Los patrones deben ser usados como un cimiento sobre el cual podamos construir y realizar mejoras. Los patrones de diseño son como piezas que ayudan a los diseñadores a crear una solución que funcione en su totalidad. Aunque existan algunos problemas de diseño web, como una pantalla de acceso, pueden parecer lo suficientemente simples para aplicar el mismo patrón cada vez, estos problemas significan una gran oportunidad para tomar esas piezas y mejorarlas. Un patrón típico de acceso incluye un campo de nombre de usuario y contraseña, una forma de recuperar la contraseña, un botón de inicio de sesión y una forma de crear una cuenta para los usuarios nuevos. Todos estos elementos son piezas que pueden ser usadas para resolver el problema del acceso y no tienen que ser solucionados de la misma forma. Romper los patrones en piezas pequeñas puede permitirnos descubrir nuevas y mejores cosas para resolver problemas recurrentes.

Los diseñadores nos encontramos en una industria cambiante y evolucionante; por lo tanto, es probable que los patrones se desactualicen. Cuando un patrón ya no es capaz de resolver un problema debido a los cambios tecnológicos, este nos brinda otra forma de romperlo. Cuando el diseño web responsive se puso de moda para representar a los diferentes dispositivos disponibles a los usuarios, muchos patrones de navegación no pudieron resolver este nuevo problema. Por consiguiente, emergieron nuevos patrones de navegación responsive para ajustar las complejas navegaciones en pantallas pequeñas. Usamos muchos de estos patrones, como menú móvil off-canvas, como una base para nuevas y mejoradas soluciones de navegación.
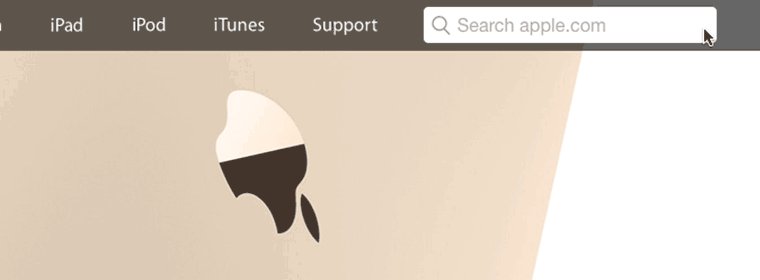
Existen ocasiones donde no deseas romper los patrones. Tu audiencia es una elemento clave en tu decisión de romper un patrón u optar por una solución común. Quebrar los patrones nos permite ser innovadores y tratar nuevas soluciones. Sin embargo, esa moderna solución puede no ser la mejor para todas las audiencias a las cuales estás tratando de llegar. Considera una barra de búsqueda, que puede ser creada de muchas diferentes formas. Recientemente, se ha vuelto popular solo usar un ícono para indicar la ubicación de la barra de búsqueda, que es usualmente seguido por una barra que se expanda cuando se la da clic. Este es un buen enfoque moderno para este problema, es sencillo y brinda al usuario solo la información suficiente.

Este patrón funciona bien para una audiencia técnica más moderna, aunque una más antigua puede no entender lo que necesitan hacer o, incluso, cómo encontrar la barra. En este caso, tal vez debas recurrir a un patrón más antiguo para la barra de búsqueda, de modo que puedas llamar la atención de una audiencia diferente.

Los patrones se convierten en patrones por una razón: funcionan y se adaptan con facilidad. Los usuarios está familiarizados con los patrones comunes y esto asegura una curva de aprendizaje poco profunda en tu página web y permite a los usuarios navegar la página sin ninguna frustración.
No hay duda que los patrones de usabilidad están aquí para quedarse. Depende de ti escoger cómo usarlos. Nosotros siempre intentamos ser innovadores. Es nuestra naturaleza ser creativos para llegar a los límites del diseño, pero, a veces, nos encontramos encerrados en la trampa de patrón y recordamos que está bien romper los patrones. Con cada pequeño cambio, nuestra comprensión del diseño de interacción crece y nos da oportunidades de crear nuevos patrones.
Fuentes: Devbridge Group / Benjie Moss, de la agencia de diseño WebDesigner Depot / Traduccido por Luiggi Santa María de Staff Digital / img: pixabay.com